A student-led design project focusing on creating a new feature for an existing product.
Role: UX Designer, UX Researcher
Tools: Miro, Figma, Adobe XD, Google Meet
Timeline: 12 Weeks
Overview
Established competitors of Netflix continue to emerge in the streaming market. With the emergence of more and more competitors, Netflix needs to continue to evaluate their service to ensure they are providing the best level of streaming to their users to introduce new features that will engage and excite their users.
My Role
Collaborated with peers in the User Experience Design program at Humber College as a UX designer and researcher. Main tasks included, sketching, prototyping, conducting interviews and moderating usability tests.
The Process
Competitive Analysis
The project began by gaining a scope of Netflix and its competitors via a competitor analysis consisting of a SWOT analysis and heuristic evaluation. After completing the analysis, we determined a problem statement that would define the scope and focus of the discovery phase.
Problem Statement
"Netflix users cannot stream content remotely with other users thus they must rely on third party apps/extensions to do so or abandon Netflix altogether for other streaming services that offer this feature."
User Interviews
We conducted a total of six interviews. The main goal of our interviews was to gain insight into Netflix users, their streaming habits when viewing in groups and identify their pain points when trying to simultaneously stream content with other Netflix users.
Key Findings:
•Users find it more enjoyable to watch content with others as it bonds them together.
•Netflix users find it frustrating that they have to rely on third party apps and extensions to stream content together.
•When viewing content together, discussions after watching are especially important and fun to engage in.
•Knowing their friends/families' reaction while streaming is important as it makes the experience more enjoyable.
User Personas and Journey Map
With the insights and data collected from user interviews, we were able to formulate a user persona and user journey map based on the Netflix user's experience.
The Ideation Phase
Once we had spoken with users we began brainstorming ideas for our product. We eventually settled on a Netflix feature that would allow users to sync their content while streaming and allow them to interact with each other without leaving the Netflix website.
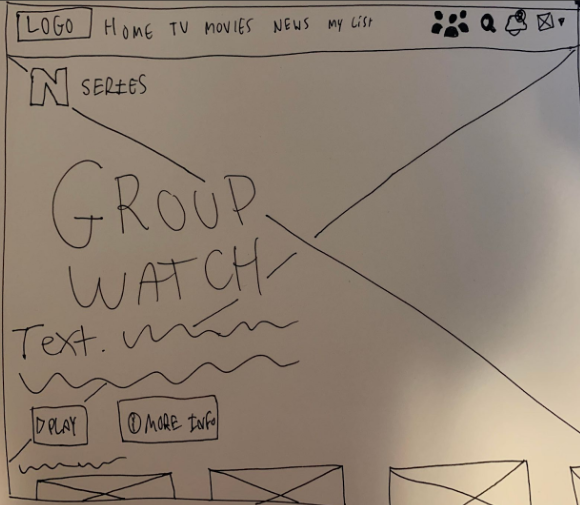
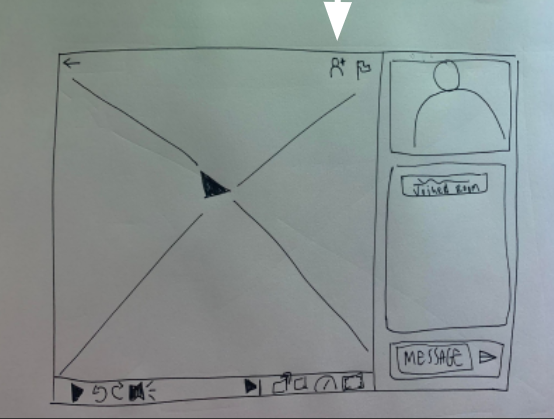
Once we had established a user flow, we then began creating sketches for the feature:



Initial sketches for Netflix GroupWatch feature showcasing the icon for the entry point of the feature.
Wireframes and Mockups
Using Adobe XD, our team began creating low fidelity wireframes that were translated into mockups that would then be used for usability testing.
Low-fidelity wireframe versus mockup of Netflix homepage with icon added for GroupWatch feature.
Low-fidelity wireframe versus mockup of Netflix GroupWatch lobby.
Usability Testing
Once we had a refined version of our feature, we conducted moderated usability tests to test the usability of our feature with users familiar with the Netflix interface. The main tasks were as follows:
•Choose a title to watch and create a new GroupWatch lobby in Netflix.
•Invite friends to join your GroupWatch lobby.
•Interact with friends while watching your title.
Key Takeaways:
•The lobby - in the initial sketches, users were confused as to how they would add friends to their lobby.
•The GroupWatch player - some users expressed they would like more freedom as to how much information is shown on the screen while a title is playing.
"There should be a way for me to easily hide the chat if I want to. Sometimes that can be a little distracting".
- QUOTE FROM USABILITY TESTING
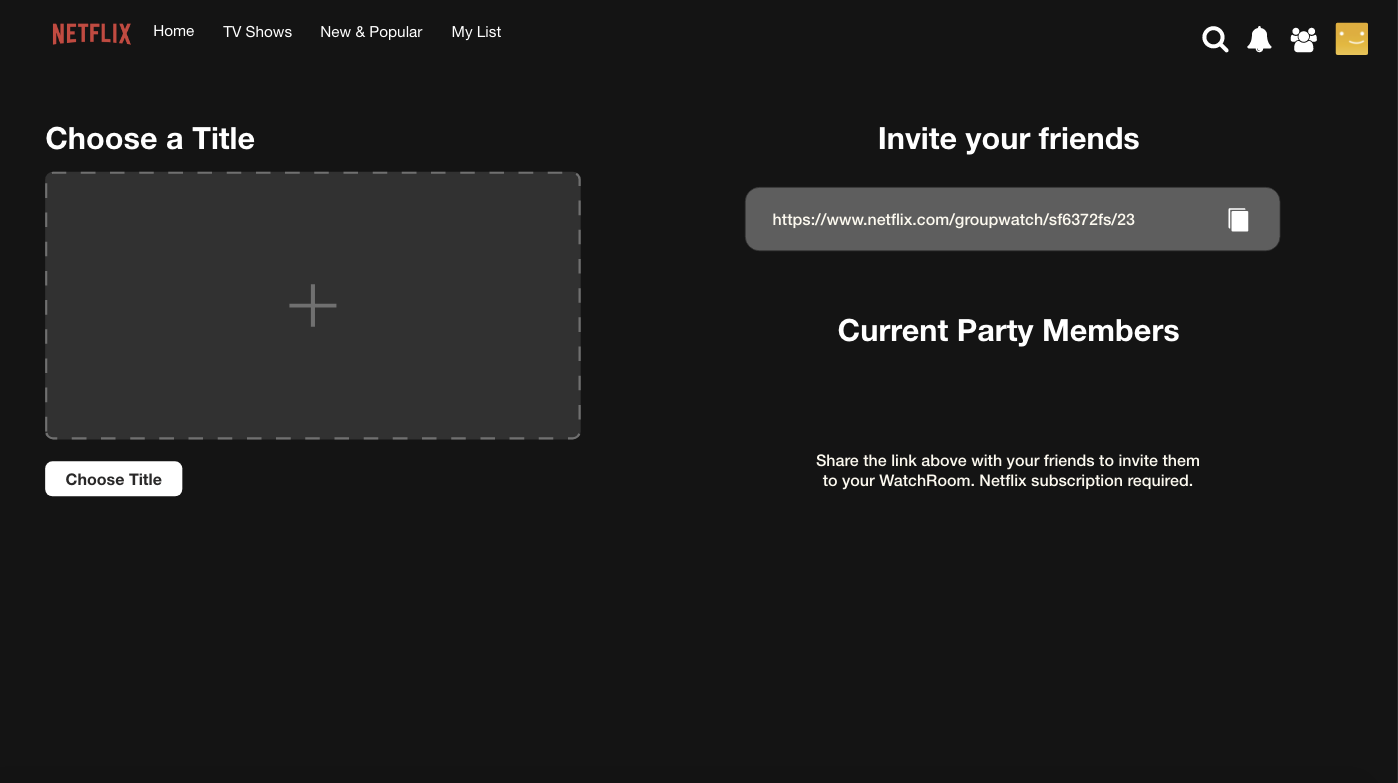
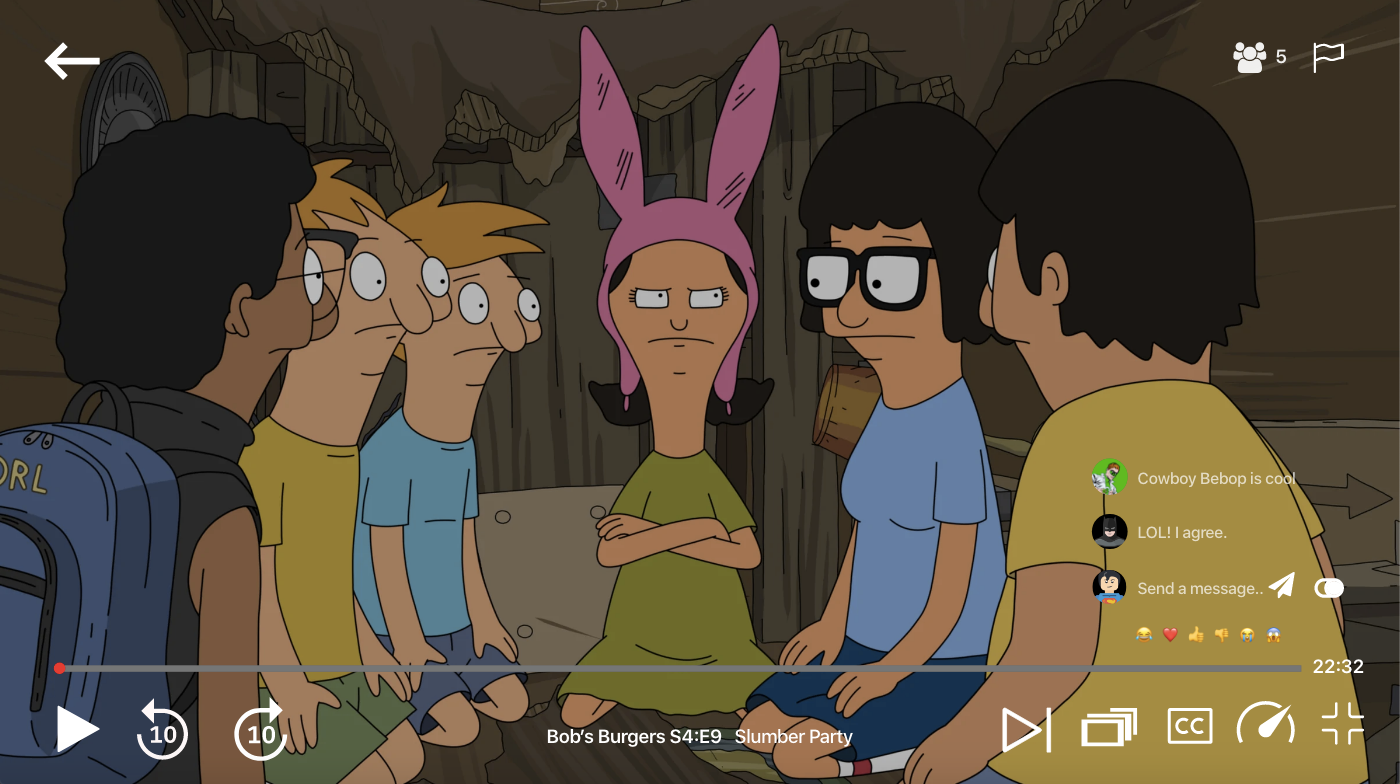
The Final Solution
After we had completed our usability testing, we sought out to make changes that would address the issues that arose during usability testing:
•A link bar was added to the GroupWatch lobby along with a copy/paste icon for users to easily share the link with their friends.
•A toggle button for the chat to make it less intrusive during the users viewing experience
•Quick "reactions" for users to quickly react to moments while viewing a title.



Screenshots from the final Netflix GroupWatch prototype showcasing the iterative design solution.